架设证书服务器 及 让IIS启用HTTPS服务
一、架设证书服务器(CA服务)
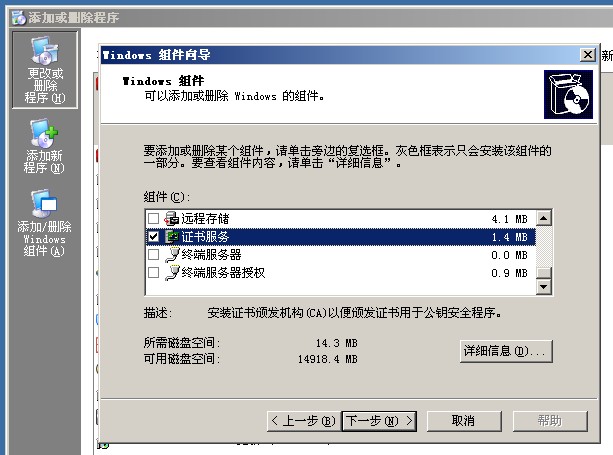
1.在系统控制面板中,找到“添加/删除程序”,点击左侧的“添加/删除windows组件”,在列表中找到“证书服务”,安装之。

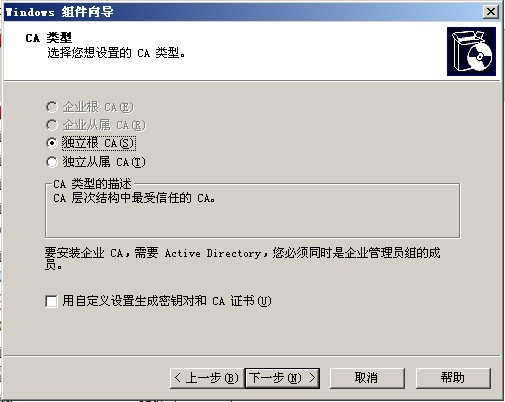
2.CA类型,这里有四种选择,这里以“独立根CA”为介绍。

3.CA识别信息,这里可以为你的CA服务器起个名字。

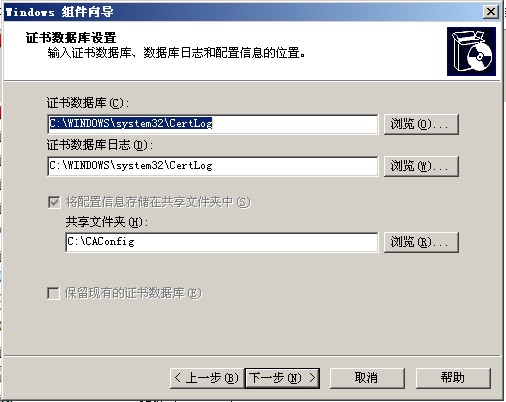
4.证书数据库设置,用于保存证书的相关数据库和日志文件,这个默认就行了。

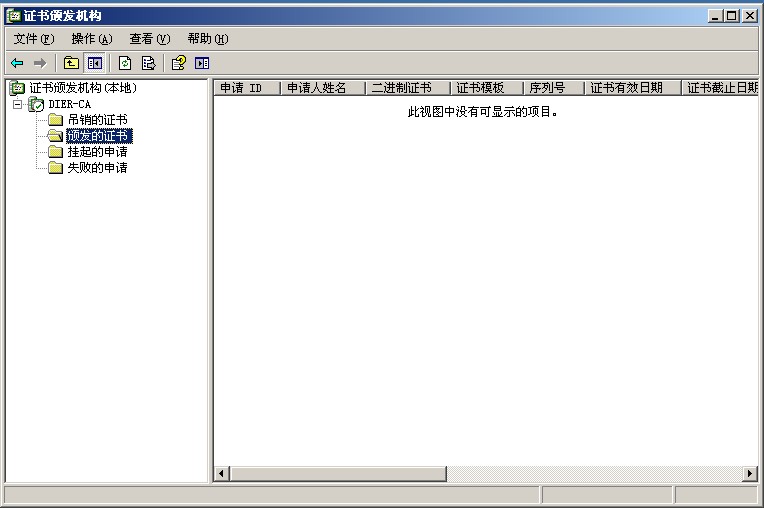
5.安装完成后,在 控制面板 - 管理工具 中就可以打开 证书颁发机构,这个工具是用于审核证书用的,后面会提到。

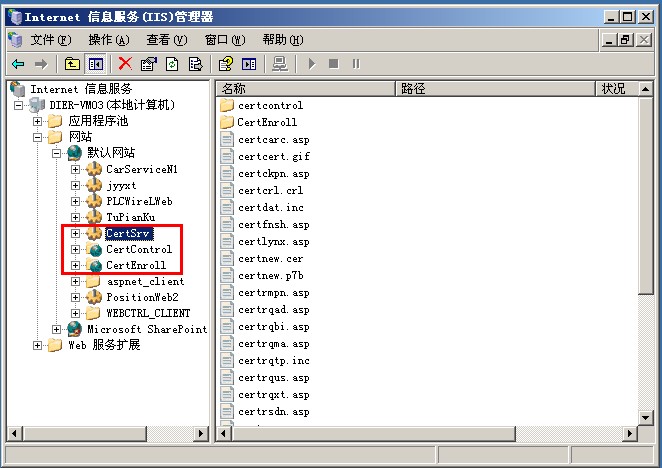
6.安装完成后,在IIS中,还会增加三个相关的目录,其中的“CertSrv”就是证书申请的页面了。

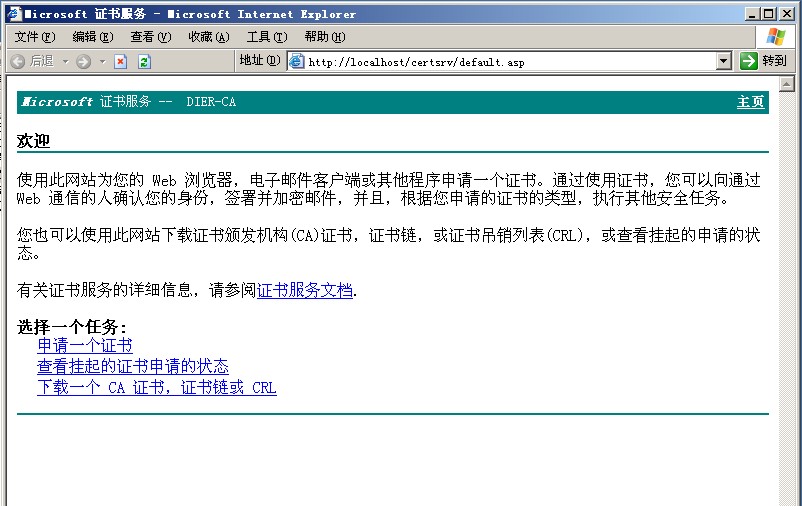
7.打开相应的页面,可以看到如下图,至此,CA服务器基本已架设完成。

二、让IIS开启HTTPS(SSL)功能
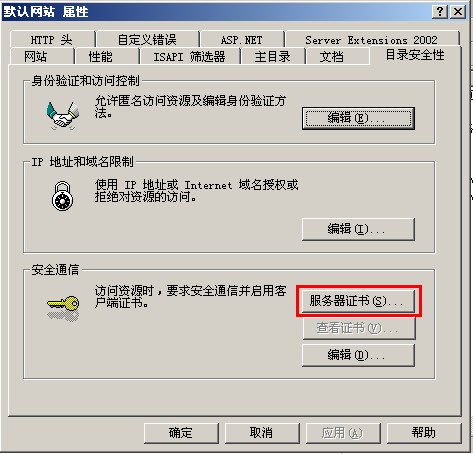
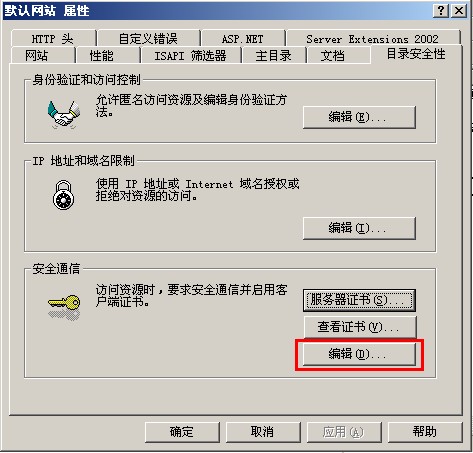
1.在IIS中的“默认网站”右键,选择“属性”,可看到网站属性,点击“目录安全性”标签页,点击“服务器证书”按钮。

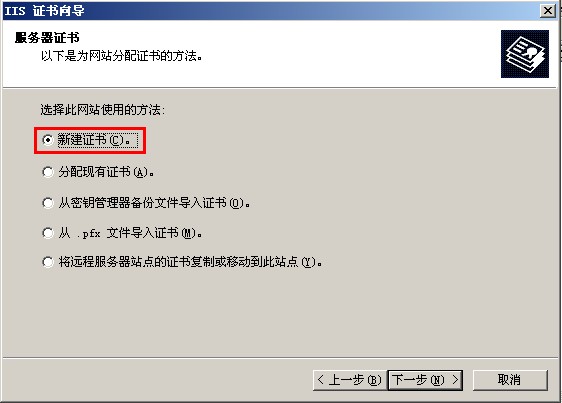
2.选择“新建证书”,下一步

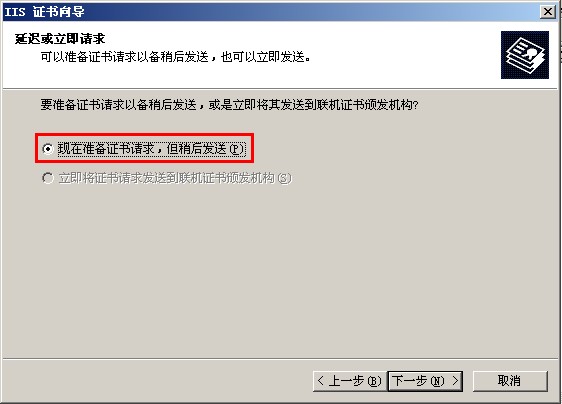
3.选择“现在准备证书请求,但稍后发送”,下一步

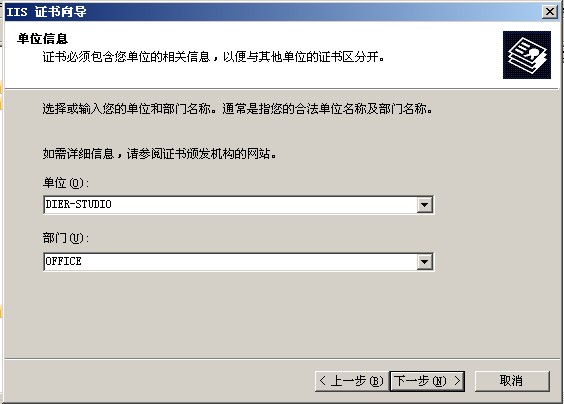
4.单位信息,这里需要自己填写,至于写什么,自己可以决定,这些信息会在证书中显示。

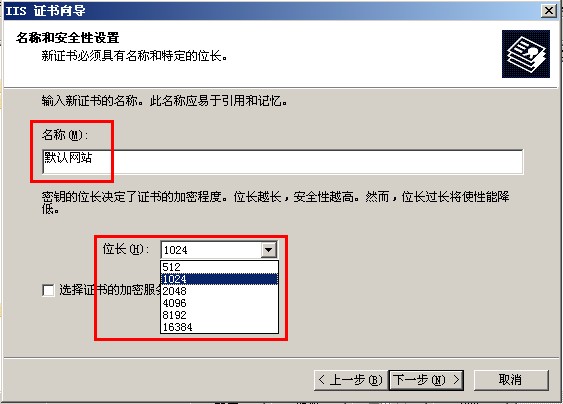
5.名称和安全性,名称默认是IIS网站的名称,密钥长度默认为1024位,下一步

6.站点公用名称,这个默认是服务器的机器名,请注意,如果IIS是对象服务的,此处必须填写对应的域名。

7.地理信息,随便填吧,下一步

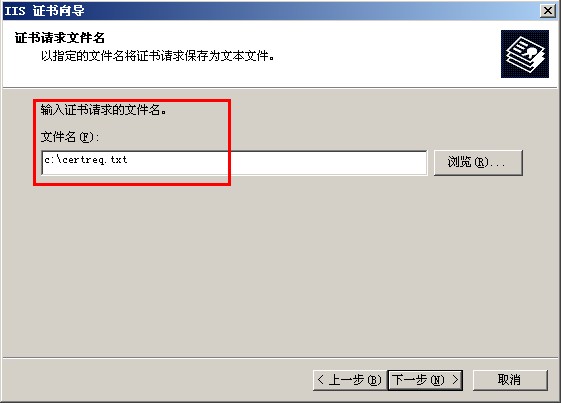
8.证书请求文件名,默认是保存在C盘下,打开后会看到如下一串加密的字符串。


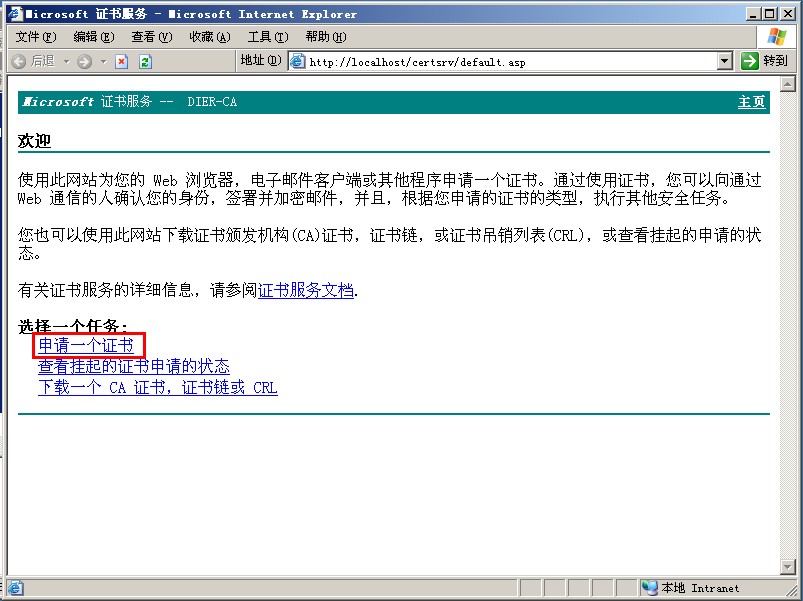
9.先将证书的加密串复制下来,前往前面提到的证书申请的页面,选择“申请一个证书”

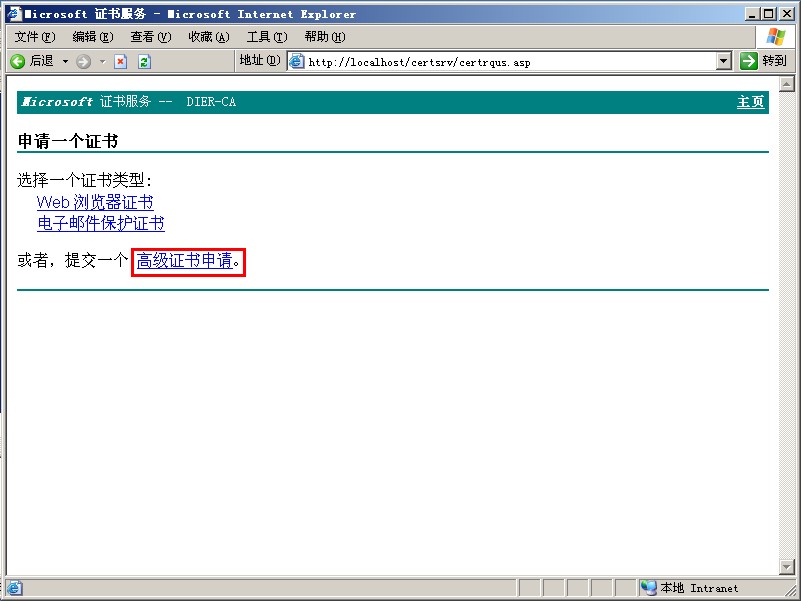
10.证书的申请方式,选择“高级证书申请”

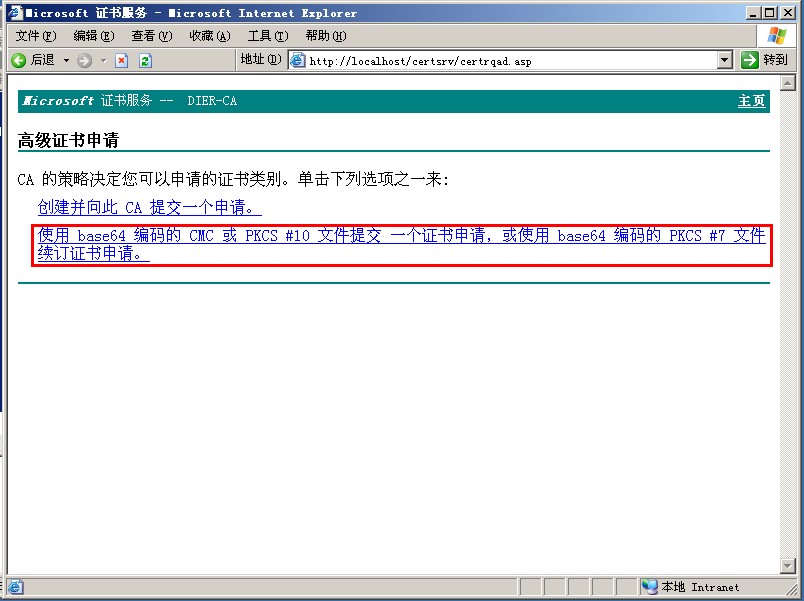
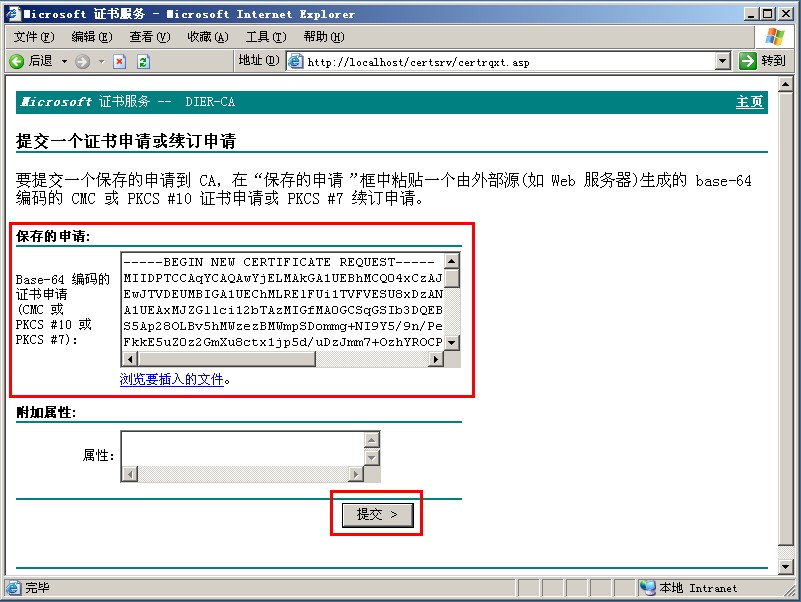
11.选择“使用base64……”

12.将证书串填入文本框中,并“提交”,至此,完成了证书的申请。(先别急着关IE,点右上的“主页”等着吧)

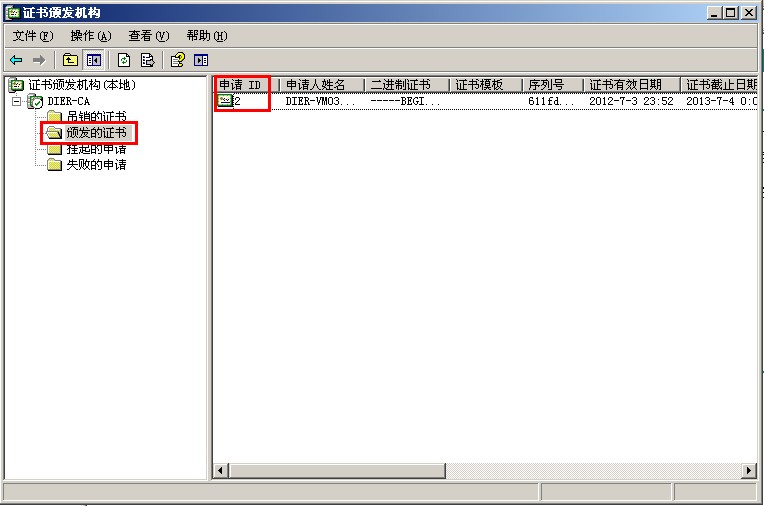
13.回到证书颁发机构工具中,选择左边的“挂起的申请”,可以看到里面有一条申请记录,申请ID就是你刚才申请的ID。
选中记录,右键 - 所有任务 - 颁发,这样即可以颁发证书了。
点击“颁发的证书”就可以看到刚刚颁发的证书了。


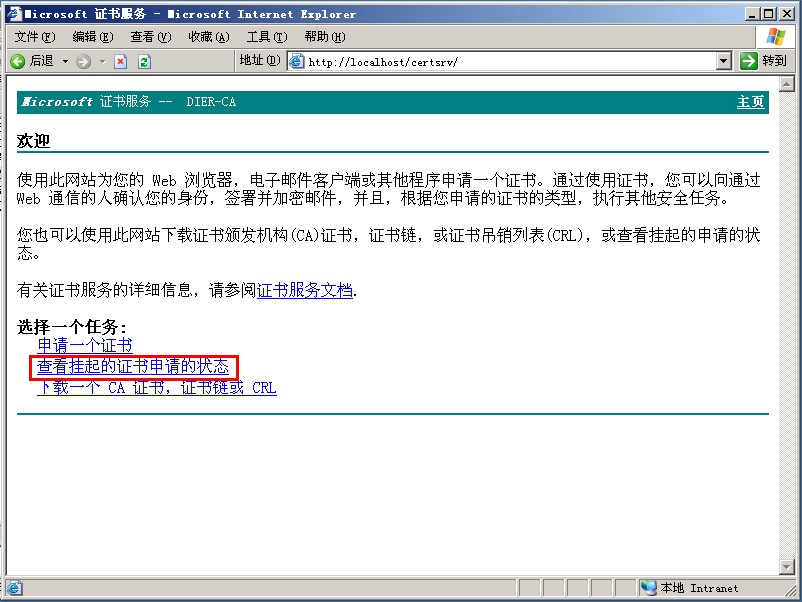
14,再回到证书申请页面,选择“查看挂起的证书申请的状态”

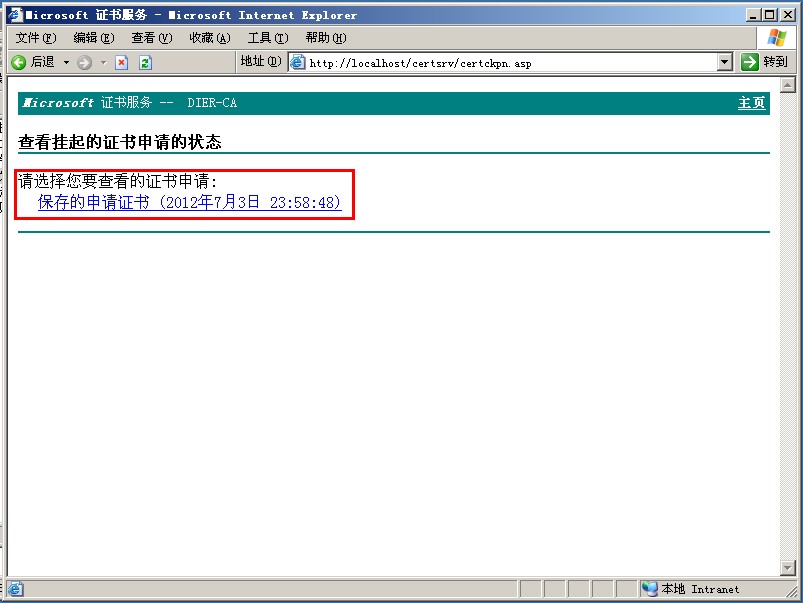
15.在这个页面可以看到你之前申请的所有证书,多个的话有多条链接),点击其中一条。

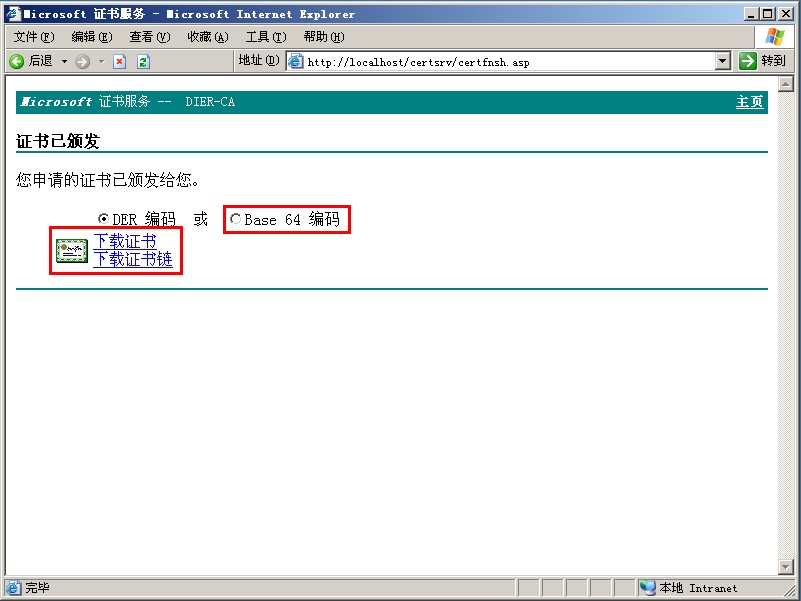
16.在这里,如果已经颁发的证书,就可以看到证书下载页面了,一般选择Base64编码,下载证书。
下载证书链的话,可以把根CA的证书也一起下载。

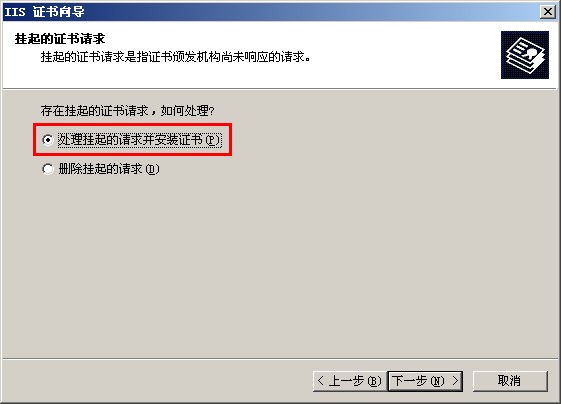
17.回到IIS,目录安全性的那个页面,还是点击“服务器证书”,此时界面已改变,选择“处理挂起的请求并安装证书”,下一步

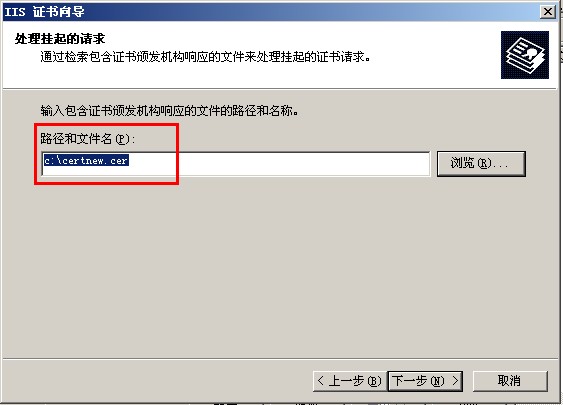
18.选择刚下载的证书,下一步

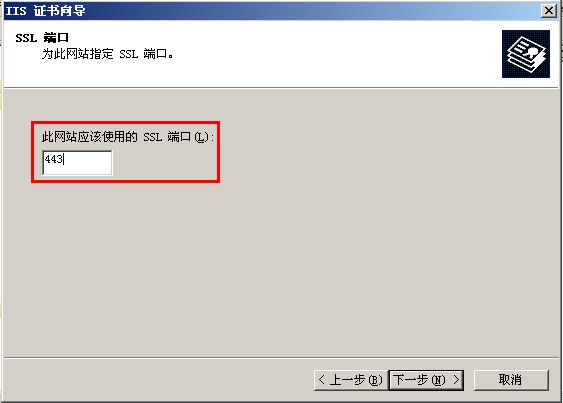
19.填写SSL使用的端口,一般默认是443,不需要修改。至此,便完成了证书的申请。

20.如果要强制使用HTTPS访问网站的话,在“目录安全性”标签页中,点击“编辑”按钮。

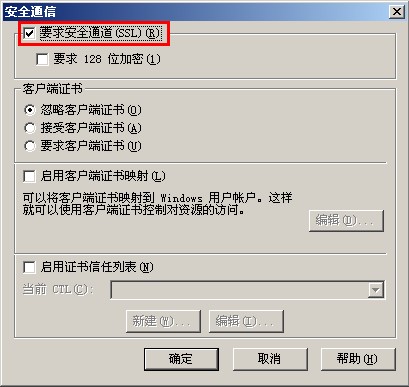
21.钩选”要求安全通道(SSL)”一项

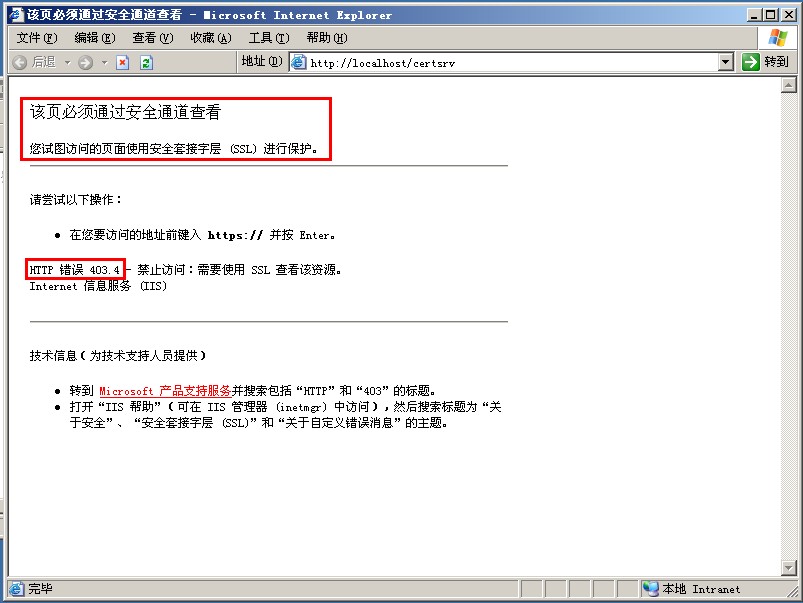
22,此时,我们再刷新一下证书申请页面,就可以看到403.4的错误页面了,因为我们强制要求使用HTTPS来访问网站了。
注意:如果不是整个网站要求使用HTTPS的话,也可以针对一个虚拟目录进行设置,方法同上。

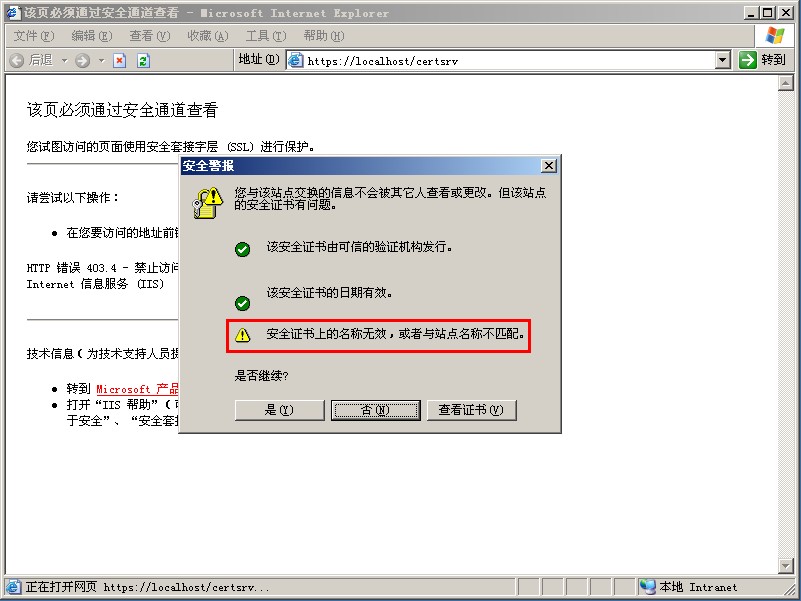
23.修改为HTTPS访问后,会提示安全警报,这里提示证书名与站点名不匹配,那是因为我们使用localhost来访问了。
还记得上面申请证书时,提到的公用名称吗?就是这个了,当时我们填的是机器名,所以和localhost当然不匹配。
这也是为什么如果IIS有对外的话,要填域名的原因了,否则就会提示此安全警报了。
此处只需要将地址修改为:https://dier-vm03/certsrv,就不会提示安全警报了。

24.扩展一下,不是每个用户都是懂技术的,当普通用户看到403.4错误,要求就不懂得加个S就能访问,那肿么办?
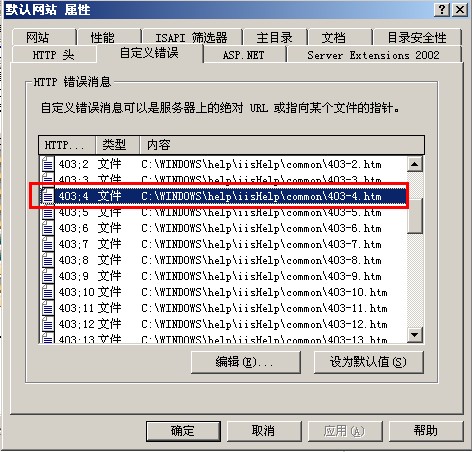
其实很简单,在“自定义错误”标签页中,找到403.4指向的页面文件的位置,然后进去打开来。加一段脚本就搞定了。
其实就是利用JavaScript判断是不是使用http的,如果是就自动跳转到https

引用
http://blog.csdn.net/dier4836/article/details/7719532